Wireframes & mockups: voorbeelden, tips en tools
Wat is een wireframe/mockup
Wireframing of het maken van mockups is één van de belangrijkste aspecten bij het maken van een webapplicatie of website. Kort gezegd is wireframing een snelle en goedkope manier om te bepalen welke informatie waar op een pagina moet komen en hoe die pagina of dat scherm er moet uitzien. Hierbij wordt niét in detail getreden over kleur, lettertype en andere opmaakspecifieke eigenschappen. Wireframes worden dan ook vaak in zwart-wit uitgewerkt om discussies over kleurgebruik en vormgeving te vermijden.
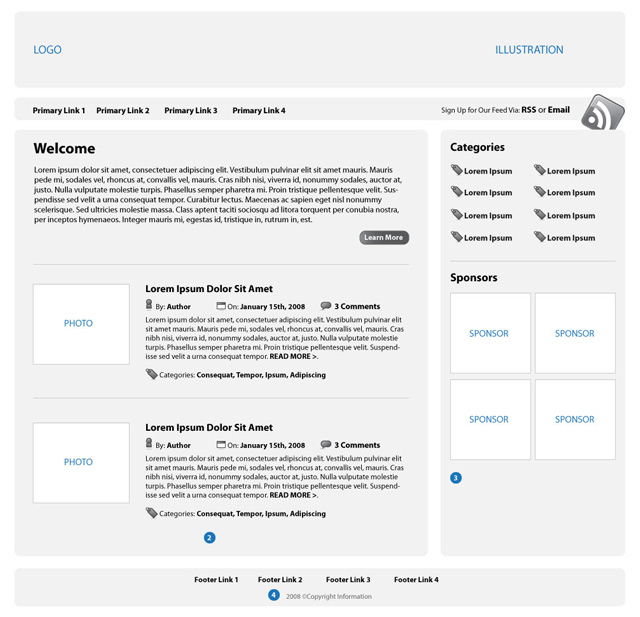
Soms gebruikt men de term wireframe voor een schets die aangeeft hoe informatie op een webpagina geordend moet worden. De term mockup wordt dan weer vaak gebruikt wanneer men spreekt over een schets die de functionaliteit van de pagina moeten weergeven. Even vaak worden beide termen echter door elkaar gebruikt. Het maakt niet echt uit hoe je de schetsen nu juist noemt, zolang ze je maar helpen om je einddoel zo goed en snel mogelijk te bereiken. Een eerste voorbeeld van een wireframe zie je hieronder. Merk op dat de structuur hoofdzakelijk in zwart-wit werd opgebouwd. Hoe je een dergelijk wireframe kan opbouwen met Adobe Illustrator lees je op deze tutorial. 
If you fail to plan, you plan to fail
Beginnende webdesigners maken vaak dezelfde fout. Nadat ze een mailtje ontvangen hebben van een klant met daarin een erg summiere projectbeschrijving, beginnen ze meteen enthousiast in Photoshop een lay-out te ontwerpen zonder goed op voorhand te weten welke informatie er juist op de pagina’s moet komen.
Ook wij hebben vroeger dezelfde fout gemaakt en hebben daardoor hardleers mogen ondervinden dat een goede voorbereiding cruciaal is om een web-opdracht tot een goed einde te brengen. Leer uit onze fouten en start je volgend project met duidelijke wireframes en mockups. Op het volgende filmpje zie je in versneld tempo zien hoe een wireframe opgebouwd kan worden:
Cool, maar wat is het nut weer van wireframes?
Zonder goed op voorhand te plannen en te communiceren over wat er exact op een scherm moet staan, loop je het risico dat je achteraf grote en tijdrovende aanpassingen zal moeten doorvoeren in je Photoshop-ontwerp. Zulke wijzigingen zijn niet alleen frustrerend, ze kosten ook tijd die je had kunnen spenderen aan het bouwen van de website of webapplicatie, het leveren van goede support, enzovoort.
Wanneer je een ruwe zwart-wit opbouw maakt van een webpagina, zonder je te verdiepen in grafische elementen en details, dan beschik je over een duidelijke basis om met je klant te overleggen. Zo wordt het eenvoudig om snel aanpassingen door te voeren aan de structuur van een pagina, nog vóór je Photoshop opstart. Het is dus van belang om in deze fase nog geen grafische elementen of afbeeldingen toe te voegen. Die zouden de aandacht enkel maar afleiden van de structuur en functionaliteit van de pagina.  Bron: comic en wireframe Voor ons is het nut van wireframes en mockups duidelijk: tijd besparen in Photoshop en frustrerende aanpassingen achteraf vermijden. Hoe behendig je ook bent in Photoshop, je kan nooit even snel elementen verplaatsen of toevoegen in een netjes uitgewerkt grafisch ontwerp, dan in een ruwe schets of wireframe.
Bron: comic en wireframe Voor ons is het nut van wireframes en mockups duidelijk: tijd besparen in Photoshop en frustrerende aanpassingen achteraf vermijden. Hoe behendig je ook bent in Photoshop, je kan nooit even snel elementen verplaatsen of toevoegen in een netjes uitgewerkt grafisch ontwerp, dan in een ruwe schets of wireframe.
Moet je altijd wireframen?
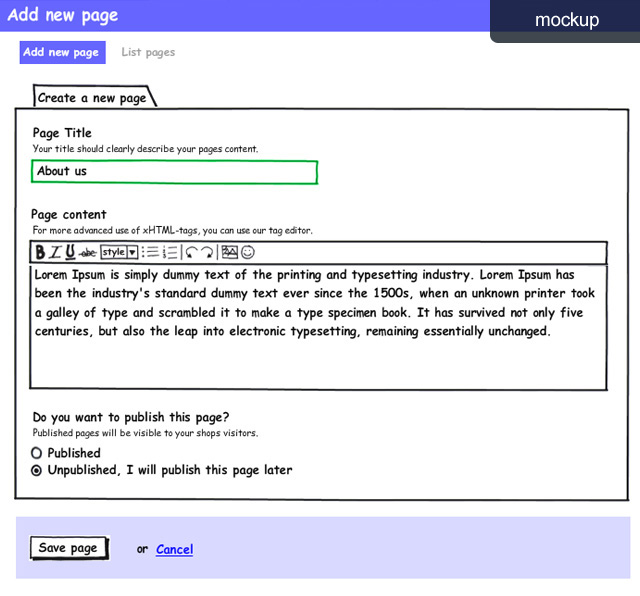
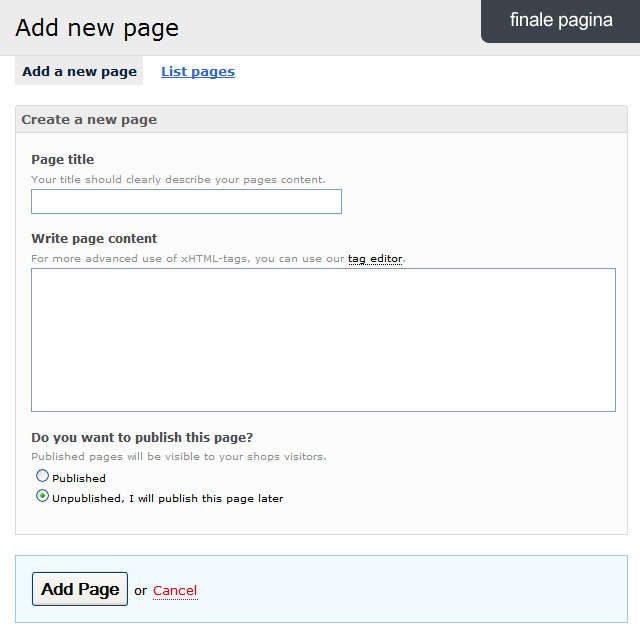
Voor kleine projecten of websites is het niet altijd noodzakelijk om wireframes en mockups te maken. Werk je echter aan een grotere website of aan een webapplicatie met verschillende mensen in je team, dan wordt de nood om te communiceren over de applicatie groot. Een goed startpunt om over de applicatie te discussiëren is dan een goede mockup of wireframe. Voor onze eigen nieuwste applicatie - www.solidshops.com - moeten erg veel schermen worden opgebouwd. Het is van groot belang dat we deze schermen opbouwen in samenspraak met potentiële eindgebruikers en met andere leden van ons team. Niet alleen communicatie met de klant is belangrijk, ook overleg tussen de ontwerper en programmeur zal op deze manier een stuk makkelijker verlopen.  Dankzij mockups beschikken we over een eenvoudige en snelle manier om iedereen op één lijn te krijgen. Is er iets onduidelijk of onvolledig, dan wordt de mockup na (of zelfs beter tijdens) overleg aangepast. Dit herhalen we tot we over een finale versie beschikken die ontworpen kan worden in Photoshop om daarna om te zetten in xHTML en CSS. Vergelijk onderstaande afgewerkte pagina maar eens met bovenstaande mockup. Dankzij overleg in een vroege fase kon de pagina in één keer uitgebouwd worden zonder achteraf grote aanpassingen te moeten doorvoeren. Het gaat hier weliswaar over een eenvoudige pagina, maar zelfs dan is het nuttig of zelfs noodzakelijk om de nodige functionaliteit en inhoud grondig te bespreken.
Dankzij mockups beschikken we over een eenvoudige en snelle manier om iedereen op één lijn te krijgen. Is er iets onduidelijk of onvolledig, dan wordt de mockup na (of zelfs beter tijdens) overleg aangepast. Dit herhalen we tot we over een finale versie beschikken die ontworpen kan worden in Photoshop om daarna om te zetten in xHTML en CSS. Vergelijk onderstaande afgewerkte pagina maar eens met bovenstaande mockup. Dankzij overleg in een vroege fase kon de pagina in één keer uitgebouwd worden zonder achteraf grote aanpassingen te moeten doorvoeren. Het gaat hier weliswaar over een eenvoudige pagina, maar zelfs dan is het nuttig of zelfs noodzakelijk om de nodige functionaliteit en inhoud grondig te bespreken. 
Mockup en wireframing tools
Er bestaan verschillende tools om mockups en wireframes te maken. Pen en papier zijn zelfs perfect! Zelf vinden we het eenvoudiger om een digitale versie te maken, omdat die nu eenmaal eenvoudiger aan te passen is. Ook gebruiken we voor al onze projecten een tool voor versiebeheer, waarmee we steeds een vorige versie kunnen ophalen van onze server indien nodig. Met papieren mockups zou dit natuurlijk veel moeilijker zijn. De beste manier om mockups te maken – of dit nu op papier is of digitaal – is dié manier waarmee jij je concept het best duidelijk kan maken aan de klant en omgekeerd.
Zelf verkiezen we te werken met Balsamiq mockups, maar ga gerust zelf op zoek naar jouw favoriete mockup tool. Heb je wat wireframing-inspiratie nodig, neem dan maar eens een kijkje op Wireframes Magazine, want, zo zegt hun slogan: "Every Information Architect has something funky up their sleeve". Heb je zelf tips of specifieke ervaringen met wireframes en mockups, deel ze dan graag hieronder met ons. Happy wireframing!